Google подтвердил, что альтернативный текст (alt) для изображений не является важным фактором ранжирования и в первую очередь предназначен для улучшения доступности контента. Джон Мюллер отметил, что alt-атрибуты помогают пользователям с нарушениями зрения воспринимать визуальный контент через программы-ридеры, а не продвигать страницу в поисковой выдаче.
Эта позиция поддерживается рекомендациями W3C (World Wide Web Consortium) — международной организации, разрабатывающей интернет-стандарты. Многие рекомендации Google по технической оптимизации строятся на стандартах W3C, поэтому корректное использование alt-атрибутов важно для улучшения пользовательского опыта.

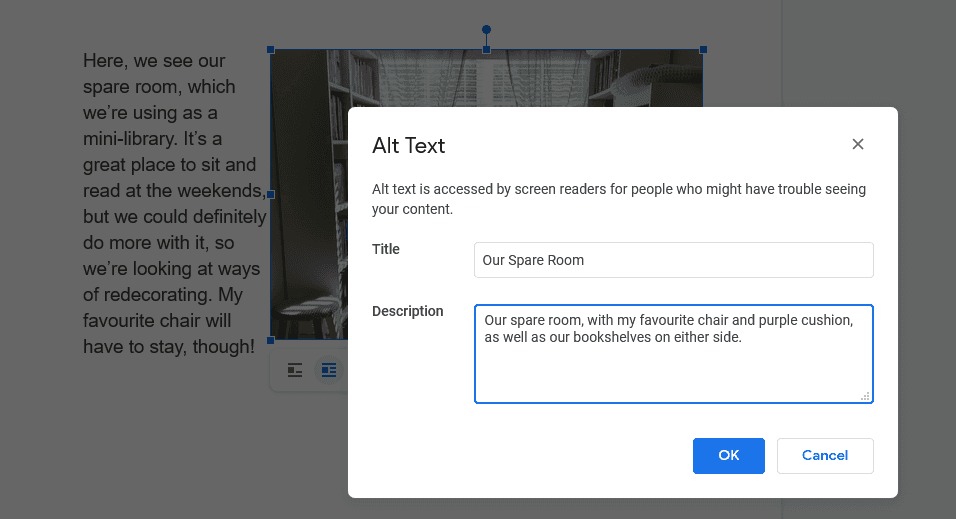
Изображение взято с Рroofed.com.
Как определить, нужен ли alt-текст?
W3C предлагает дерево решений для выбора правильного alt-описания. Оно помогает ответить на несколько ключевых вопросов:
— Содержит ли изображение текст, который должен быть прочитан?
— Используется ли изображение как ссылка или кнопка, и нужно ли его описание для понимания функции?
— Влияет ли изображение на смысловую нагрузку страницы?
— Является ли оно чисто декоративным и не требует alt-текста?
Если изображение несёт смысловую нагрузку, alt-текст должен описывать его содержание. Если картинка используется как ссылка или кнопка, в alt-атрибуте должно быть указано, куда ведёт этот элемент. Для декоративных изображений атрибут alt лучше оставить пустым, чтобы ридеры их пропускали.
Чем полезно арбитражнику?
Для арбитражников и рекламодателей важно понимать, что alt-текст не помогает продвигать страницы, но влияет на удобство пользователей. Заполнение alt-атрибутов ключевыми словами не даёт SEO-эффекта, а вот корректное описание изображений делает контент доступным для широкой аудитории и соответствует стандартам Google.
Следование рекомендациям W3C поможет избежать ошибок при оптимизации контента, что в долгосрочной перспективе положительно влияет на восприятие сайта и его репутацию.
Рекомендуется ознакомиться с W3C Alt text decision tree или Alt text decide-o-matic, чтобы правильно оформлять alt-атрибуты.
👉🏻 Следите за новостями в нашем Telegram-канале – Новости Арбитража.







Нет комментариев.